¿Qué imágenes y archivos multimedia necesito para vender un producto de la construcción en internet? ¿Qué formato deben tener? ¿Qué peso? ¿Cómo los identifico? Y algo también importante: ¿puedo utilizarlos en todos mis canales, incluidas mis campañas offline? Hoy dedicamos nuestro artículo a conocer los elementos clave que debemos considerar para gestionar y optimizar imágenes de producto y otros archivos multimedia. Y es que todos ellos son esenciales para vender. No disponer de ellos hace caer el interés del usuario (¡hasta un 80%!) porque, como es normal en cualquier proceso de venta, es esencial que el comprador pueda identificar aquello que va a comprar y disponga de la máxima información posible.

En este artículo, cubriremos los siguientes apartados:
Contenido Descargable

Antes de seguir leyendo, descárgate gratuitamente el ebook
¿Cuántas imágenes de producto necesito para cada artículo?
La cifra ideal sería entre cuatro y seis, aunque el mínimo imprescindible es una imagen.
En el sector de la construcción, solo el 63.6% de los artículos disponen de una imagen de producto. Un porcentaje que baja considerablemente si analizamos aquellos que se encuentran en la situación ideal (entre 4 y 6 fotografías). Recordemos que tener buenas imágenes garantiza que el cliente identifique correctamente nuestros productos, reduce los errores y, sobre todo, minimiza las devoluciones. En este sentido, más allá de la imagen principal, es recomendable tener:
- Diferentes planos o perspectivas: frontal, 45 grados, trasera o interior.
- Diferentes situaciones: cómo quedaría el producto en un determinado ambiente, instalado, en proceso de instalación…
- Imágenes de detalle: conexiones, acabados, componentes, accesorios…
- E imágenes del embalaje o packaging.
Todas estas fotografías adicionales complementan los datos de producto, aportan más información y permiten avanzar en la carrera del sector de la construcción hacia la digitalización. Como hemos dicho, disponer de una mayor cantidad de imágenes contribuye a mayores ratios de conversión, menores devoluciones y, en definitiva, a conseguir una mayor satisfacción de nuestro cliente.
¿Cómo optimizar imágenes de producto? ¿Qué debo considerar?
Para empezar, diremos que es importante tener en cuenta el canal en el que vamos a enviar estas imágenes. No será lo mismo, por ejemplo, una fotografía para una web que para un catálogo impreso. A partir de ahí, estos son los seis elementos a considerar para optimizar imágenes de producto y gestionarlas eficientemente:
1. El nombre
- Se recomienda nombrar el fichero de imagen usando algún código único. La idea es que el propio nombre del archivo nos ayude a identificar el producto del que estamos hablando. Algunas opciones en este sentido son el código GTIN o el código SKU.
- Si la misma imagen nos sirve para varios productos, podemos utilizar un código agrupador. En este caso, debemos asegurar que podemos asignar fácilmente una imagen principal a cada SKU.
- Si, por otra parte, queremos que el nombre del fichero contribuya también al posicionamiento SEO, al código único ya mencionado, podemos añadirle alguna palabra clave o algún descriptivo.
Y es que el nombre de la imagen es uno de los metadatos del producto que aparece en el código fuente de nuestra página web. Si tengo bien nombradas mis fotografías, cuando un usuario busque en Google Images, mis productos podrán aparecer para búsquedas concretas. La idea es siempre dar visibilidad a nuestro catálogo para que pueda descubrirse a través de los buscadores. Y en este sentido, la etiqueta también puede ayudarnos y es clave para optimizar imágenes de producto. Explorémosla entonces.
2. La etiqueta "ALT"
El atributo es un texto que se utiliza para describir una imagen en una página web. Los buscadores como Google o Bing no saben interpretar la información visual en pixeles de una fotografía de forma precisa. Pero sí que entienden y son
expertos en interpretar textos escritos. De ahí, que se utilice esta etiqueta en el lenguaje HTML para aportar información textual sobre una imagen o cualquier MIME (video, audio o documento).
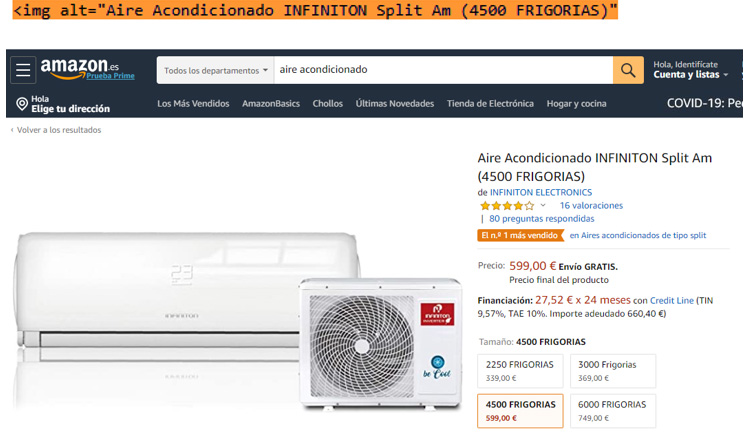
Veamos un ejemplo. La etiqueta de esta imagen en Amazon es “aire acondicionado Infiniton Split Am 4500 frigorias” y se encuentra en el código fuente de la página:

Digamos que, desde los inicios del mundo online, el propósito de esta etiqueta era el de describir una imagen si esta no podía mostrarse por alguna razón. Además, es especialmente útil para aquellas personas con alguna discapacidad visual. Hay navegadores adaptados para invidentes que, en lugar de mostrar fotografías lo que hacen es leer el de las mismas. De ahí que las mejores prácticas en programación web tengan en cuenta este atributo que es clave para optimizar imágenes.
3. El identificador
¿A qué nos referimos exactamente con “identificador”? Nos referimos a algo a lo que ya hemos hecho mención. Debemos poder diferenciar la imagen principal de un producto e identificar y clasificar el resto de las que disponemos:
- Por ejemplo, si hemos codificado nuestras imágenes con un código único, podemos concatenarle algún carácter para identificar de qué tipo de imagen se trata. Por ejemplo, una “p” para la “principal (xxxxxx_p)”, una “a” para la imagen “de ambiente (xxxxxx_a)”, etc.
- También hay que tener en cuenta que, para cada tipología, podríamos llegar a tener más de una imagen En tal caso, la estructura del nombre podría ser: xxxxxx_p1, xxxxxx_a1, xxxxxx_a2, etc.
- Existen también estándares que nos pueden ayudar a clasificar nuestras imágenes y documentos. BMEcat o GS1 son algunos ejemplos.
4. El formato
Una imagen de producto puede estar en formato .jpg, .png, .tiff, .psd o .ai, entre otros. La recomendación general es disponer de todos estos formatos, para poder escoger uno u otro dependiendo del canal en el que vamos a utilizar la información. Veamos cada uno de ellos en detalle:
- JPG es uno de los formatos más populares por su capacidad de comprimir información en diferentes grados. Es ligero e ideal para webs, aunque las imágenes suelen perder definición.
- GIF también suele emplearse a nivel online. En este caso, porque admite animaciones. Su limitación principal está asociada a la paleta de colores (solo admite 256 tonalidades) que puede llegar a afectar a la definición del color. A pesar de ello, otro punto positivo es que, a diferencia del JPG, admite transparencias.
- PNG, por su parte, hace uso de un sistema de compresión en el que no se pierde calidad. Y además, permite transparencias -o lo que sería lo mismo, imágenes sin fondo. Por todo ello, es uno de los formatos más demandados a nivel de desarrollo web.
- SVG y AI son formatos vectoriales. Esto quiere decir que las imágenes no se guardan en pixeles (o puntos de color), sino que son vectores. Suelen emplearse para logotipos o para iconografía en la web, ya que pueden redimensionarse y adaptarse a los diferentes dispositivos sin pérdida de calidad.
- TIFF o PSD son formatos ampliamente utilizados por fotógrafos profesionales y diseñadores para asegurar altas calidades a nivel de impresión.
Una vez hemos escogido el formato que nos interesa, ¿qué tamaño debemos utilizar para optimizar imágenes de producto?
5. El tamaño
La recomendación principal es que las imágenes de producto deben redimensionarse según las necesidades de cada canal. Si usamos archivos demasiado pesados para la web, tendremos problemas de rendimiento en la carga de las imágenes, lo que penaliza a nivel de posicionamiento SEO. En el caso contrario, utilizar una imagen demasiado pequeña para un catálogo impreso, puede implicar que la misma aparezca pixelada. En general, para optimizar imágenes a nivel de tamaño debemos tener en cuenta que:
- Las imágenes verticalizadas o muy horizontales tienen problemas de visualización y generan composiciones poco amigables. Si el producto tiene una de las dimensiones muy acentuada, deberemos buscar un ángulo de toma correcto.
- Algunos canales y plataformas tienen sus propios requisitos de tamaño. Por ejemplo, para Leroy Merlin, el tamaño recomendado en pixeles para una imagen cuadrada es 2000px x 2000px.
- En el caso de imágenes versátiles y que permitan zoom en web, el tamaño mínimo debe ser de 1800px, aunque se recomienda disponer también de imágenes de 2500px con una relación de aspecto 1:1 a ser posible.
La relación de aspecto es un tema importante en el que debemos profundizar. Pensemos en el eCommerce de nuestro distribuidor. Cuando muestra imágenes en mosaico de diferentes fabricantes, se agradece que la web tenga cierta homogeneidad, cierta uniformidad. Para ello, es importante que todas las imágenes de producto principales tengan las mismas proporciones. En este sentido, solicitar formatos cuadrados (1:1) es lo más común. Si luego queremos tener otras fotografías más alargadas, o más altas, podemos hacerlo.
Muchos eCommerce también piden fondos blancos y con un margen mínimo en el que encuadrar el producto. Así podemos asegurar que todas nuestras imágenes se muestran de una forma coherente.
6. La resolución
Igual que con el tamaño, las imágenes de producto deben tener una resolución mínima adecuada a cada canal. Entendemos por resolución la cantidad de píxeles (o puntos de color) por cada pulgada. La recomendación general a nivel web es que las imágenes tengan 72ppp, aunque si no son muy pesadas también nos puede valer imágenes de 300ppp. Para documentos impresos, se recomiendan 300ppp, para asegurar que no salen pixeladas.
Contenido Descargable

Antes de seguir leyendo, descárgate gratuitamente el ebook
Otros activos digitales (o archivos multimedia) en el sector de la construcción
Los tipos de archivos multimedia más demandados en el sector son:
- Enlace a la página del producto, dentro de la web del fabricante
- Ficha técnica de producto
- Manuales de instalación, de uso, de mantenimiento…
- Instrucciones de seguridad
- Garantías
- Declaraciones de conformidad
- Etiquetas energéticas
- Certificados
- Vídeos de instalación
- Objetos BIM
En definitiva, es importante disponer, y poder compartir, todos los archivos que facilitarán a nuestro cliente la obtención de más información sobre nuestro producto. Sin olvidar que todos estos archivos también deberán ser multidioma si operamos en diferentes mercados.
Cómo gestionamos y cómo medimos la calidad de nuestro catálogo
En los próximos días publicaremos un segundo artículo donde nos centraremos en la gestión de todas estas imágenes. Para empezar, y para poder analizar la calidad de vuestro catálogo, hablaremos de Go!Catalog. Las marcas del sector de materiales de la construcción tienen a su disposición esta herramienta que permite medir de forma automatizada:
- El porcentaje de productos con imágenes.
- El porcentaje de referencias con determinados archivos multimedia.
- O el porcentaje de productos con descriptivos, atributos técnicos, etc.
Este reporte es consultable y descargable en Excel para la propia marca. Si necesitas ayuda para optimizar imágenes de producto, gestionarlas o mejorar la calidad de tu catálogo, podemos ayudarte. También puedes descubrir todas las funcionalidades de Go!Catalog en este enlace.
No te olvides de compartir este artículo
Suscríbete a la Newsletter
No te pierdas nuestros últimos artículos. Suscríbete a nuestra newsletter y recíbelos en tu inbox


